CSS versijā vertikālās līdzināšanas rekvizīts kontrolē iekļauto elementu vai tabulas šūnu vertikālo līdzinājumu to saturošajā elementā. Tas attiecas uz elementiem, kas ir daļa no teksta rindiņas vai tiek parādīti kā iekļauts bloks vai tabulas šūna.
Rekvizītu “Vertikāli izlīdzināt” parasti izmanto iekļautiem elementiem, piemēram, attēliem, tekstam vai iekļautiem bloka elementiem teksta rindiņā. Tas neattiecas tieši uz bloka līmeņa elementiem; tomēr varat izmantot tādas metodes kā flexbox vai pozicionēšana, lai tās vertikāli izlīdzinātu.
Sintakse:
Tālāk ir norādīta vertikālās līdzināšanas rekvizīta pamata sintakse.
selector { vertical-align: value; } 'Vērtība' var būt viena no šīm opcijām:
PIEZĪME. Atcerieties, ka “vertikālā līdzināšana” darbojas atkarībā no elementa veida un konteksta, kurā tā tiek izmantota, tāpēc tās ietekme ne vienmēr var būt vienkārša. Tas ir īpaši noderīgi, lai saskaņotu iekļautos elementus ar tekstu vai citiem iekļautiem elementiem.
Piemēri
Tālāk ir sniegta sīkāka informācija un piemēri, kas saistīti ar rekvizītu “vertikālā līdzināšana” CSS:
1. Pamatlīnijas izlīdzināšana:
Pamatlīnija Cits teksts
2. Apakšraksts un augšindekss:
H2O ir ūdens. x2+ un2= r2
3. Līdzinājums augšā un apakšā:
peles ritenis neritina pareizi
Izlīdzināts uz augšu Izlīdzināts apakšā
4. Izlīdzinājums pa vidu:
Šī ikona ir vertikāli centrēta 
5. Teksta līdzinājums augšpusē un apakšā:
Teksts līdzināts augšpusē Teksts līdzināts apakšā
6. Procentuālā līdzināšana:
Procentuālās vērtības izmantošana ar vertikālo līdzinājumu ļauj līdzināt elementu vertikāli noteiktā līnijas augstuma procentos. Piemēram, vertikālā līdzināšana: 50% centrēs elementu uz pusi no līnijas augstuma.
Centrēts Vertikāli
7. Bloka līmeņa elementu vertikālā centrēšana:
Lai vertikāli centrētu bloka līmeņa elementu tā vecākelementa iekšpusē, varat izmantot flexbox vai režģa izkārtojumu.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Vertikālā centrēšana ar nezināmu elementa augstumu:
Ja nezināt tā elementa augstumu, kuru vēlaties centrēt vertikāli, varat izmantot pozīcijas un transformācijas kombināciju:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Vertikālā centrēšana ar vairāku rindiņu tekstu:
Lai konteinerā vertikāli centrētu vairāku rindiņu tekstu, varat izmantot flexbox un pseidoelementa kombināciju.
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Attēlu vertikāla centrēšana konteinerā ar dažādām malu attiecībām:
Ja jums ir dažādu malu attiecību attēli, kurus vēlaties centrēt konteinerā, varat izmantot flexbox un objektu pielāgošanas kombināciju.
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Vertikālās līdzināšanas apvienošana ar līnijas augstumu:
Varat apvienot vertikālās izlīdzināšanas rekvizītu ar līniju augstuma rekvizītu, lai panāktu precīzāku vertikālo līdzinājumu, īpaši ar lielākiem fonta izmēriem.
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Displeja rekvizīta izmantošana līdzināšanai:
Lai gan vertikālā līdzināšana galvenokārt darbojas ar iekļautiem elementiem, varat mainīt displeja rekvizītu, lai panāktu bloka līmeņa elementu vertikālo līdzināšanu noteiktos kontekstos.
.container { display: table-cell; vertical-align: middle; } 13. Vertikālā izlīdzināšana tabulās:
Vertikālās līdzināšanas rekvizītu bieži izmanto tabulas šūnās (
prioritārā rinda
td { vertical-align: middle; } 14. Iekļauto bloku elementu izlīdzināšana:
Varat izmantot vertikālo līdzināšanu, lai teksta rindā līdzinātu iekļautos bloku elementus, piemēram, ikonas blakus tekstam.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } Šie ir tikai daži piemēri vertikālās izlīdzināšanas apstrādei dažādos scenārijos. Atkarībā no jūsu īpašā izkārtojuma un prasībām, iespējams, jums būs jāpielāgo vai jāapvieno šīs metodes, lai sasniegtu vēlamos rezultātus. CSS nodrošina dažādus rīkus, lai efektīvi apstrādātu vertikālo izlīdzināšanu dažādos kontekstos.
Atcerieties, ka, lai gan vertikālās līdzināšanas rekvizītu var izmantot, ir pieejami visaptverošāki risinājumi visiem līdzināšanas scenārijiem, jo īpaši bloka līmeņa elementiem. Sarežģītākiem izkārtojumiem un izlīdzināšanas prasībām ir ieteicams izpētīt modernas CSS izkārtojuma metodes, piemēram, Flexbox, CSS Grid vai pat CSS pozīcijas vērtības (piemēram, absolūtās un relatīvās), lai vēlamos rezultātus sasniegtu efektīvāk un paredzamāk.
Atcerieties, ka “vertikālā līdzināšana” ietekmē tikai iekļautos elementus vai tabulas šūnas. Izmantojiet tādas metodes kā flexbox, režģa izkārtojums vai pozicionēšana, lai vertikāli izlīdzinātu bloka līmeņa elementus.
Vēl daži piemēri
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Izmēģiniet to tūlīt Izvade

Tagad ir vēl viens piemērs, kurā mēs saskaņojam tekstu ar attēlu.
Piemērs
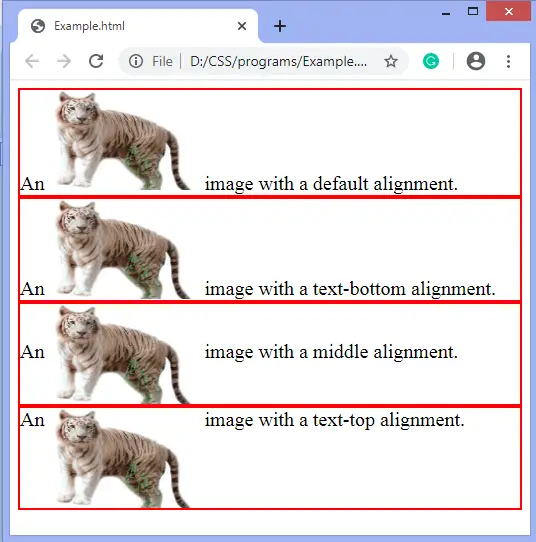
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Izmēģiniet to tūlīt Izvade

Vertikālās līdzināšanas priekšrocības CSS
Vertikālās izlīdzināšanas trūkumi CSS
Kopumā, lai gan vertikālās līdzināšanas rekvizīts ir ērts, lai līdzinātu iekļautos elementus vai tabulas šūnas teksta rindiņā, izstrādātājiem bieži ir vajadzīgas citas CSS metodes, lai nodrošinātu sarežģītākas izkārtojuma un pozicionēšanas prasības, jo īpaši, ja runa ir par bloka līmeņa elementiem vai sarežģītiem izkārtojumiem. CSS Flexbox un CSS Grid ir jaudīgas alternatīvas plašākai izlīdzināšanas un pozicionēšanas kontrolei.
Secinājums
Vertikālās līdzināšanas rekvizīts ir noderīgs, lai līdzinātu iekļautos elementus teksta vai tabulas šūnās. Tomēr tam ir ierobežojumi, un to var būt grūti izmantot efektīvi sarežģītiem izkārtojumiem vai bloka līmeņa elementiem. Izstrādātājiem jāapsver mūsdienīgas CSS izkārtojuma metodes, kas nodrošina lielāku kontroli un elastību attiecībā uz izlīdzināšanu un pozicionēšanu.
